Тема форми Tailwind CSS
Дата обновления перевода 2024-07-19
Тема форми Tailwind CSS
Symfony предоставляет минимальную тему форм для Tailwind CSS. Tailwind - это CSS-фреймворк с
позицией утилита прежде всего, который предоставляет неограниченное количество способов для
настройки ваших форм. У Tailwind есть официальный form plugin, который обеспечивает базовый
сброс форм, стандартизирующий их внешний вид во всех браузерах. Эта тема форм требует этого
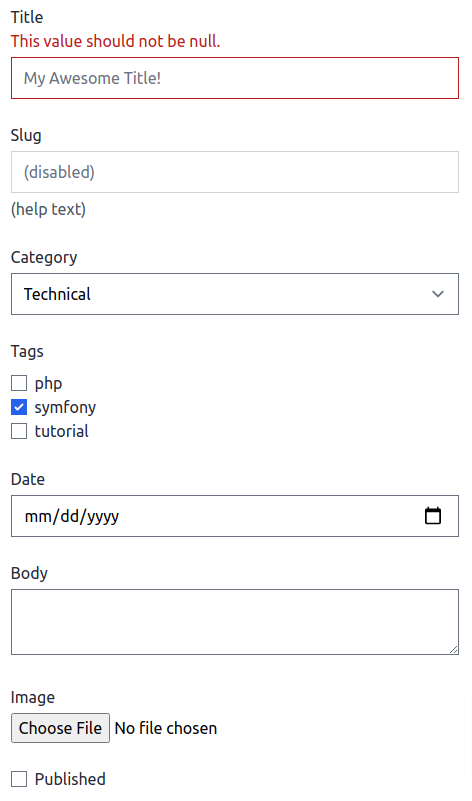
плагина и добавляет несколько основных классов tailwind, так что сразу после установки ваши
формы будут выглядеть прилично. Почти всегда требуется персонализация, поэтому данная тема облегчает
эту задачу.

Для использования сначала убедитесь, что у вас установлены и интегрированы Tailwind CSS и form plugin. Для установки обоих пакетов следуйте соответствующей документации.
Если вы предпочитаете использовать тему Tailwind для каждой отдельной формы, включите тег
тег form_theme в шаблоны, где используются эти формы:
1 2 3 4 5 6 7 8
{# ... #}
{# этот тег применяется только к формам, определенным в этом шаблоне #}
{% form_theme form 'tailwind_2_layout.html.twig' %}
{% block body %}
<h1>User Sign Up:</h1>
{{ form(form) }}
{% endblock %}Настройка
Настройка CSS-классов особенно важна для этой темы.
Функции формы Twig
Вы можете настроить классы отдельных полей, установив некоторые опции класса.
1 2 3 4 5 6 7 8
{{ form_row(form.title, {
row_class: 'my row classes',
label_class: 'my label classes',
error_item_class: 'my error item classes',
widget_class: 'my widget classes',
widget_disabled_class: 'my disabled widget classes',
widget_errors_class: 'my widget with error classes',
}) }}При настройке классов таким образом значения по умолчанию, предоставляемые темой переопределяются, а не объединяются, как в других темах. Это позволяет вам полностью контролировать классы, не беспокоясь об отмене общих настроек по умолчанию, предоставляемых темой.
Макет формы для конкретного проекта
Если у вас есть общий стиль Tailwind для всех ваших форм, вы можете создать пользовательскую тему формы, используя в качестве основы тему Tailwind CSS.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
{% use 'tailwind_2_layout.html.twig' %}
{%- block form_row -%}
{%- set row_class = row_class|default('my row classes') -%}
{{- parent() -}}
{%- endblock form_row -%}
{%- block widget_attributes -%}
{%- set widget_class = widget_class|default('my widget classes') -%}
{%- set widget_disabled_class = widget_disabled_class|default('my disabled widget classes') -%}
{%- set widget_errors_class = widget_errors_class|default('my widget with error classes') -%}
{{- parent() -}}
{%- endblock widget_attributes -%}
{%- block form_label -%}
{%- set label_class = label_class|default('my label classes') -%}
{{- parent() -}}
{%- endblock form_label -%}
{%- block form_help -%}
{%- set help_class = help_class|default('my label classes') -%}
{{- parent() -}}
{%- endblock form_help -%}
{%- block form_errors -%}
{%- set error_item_class = error_item_class|default('my error item classes') -%}
{{- parent() -}}
{%- endblock form_errors -%}