Как сбрасывать рабочие процессы
Дата обновления перевода 2024-07-29
Как сбрасывать рабочие процессы
Чтобы помочь вам отладить рабочие процессы, вы можете создать их визуальное представление в виде изображений SVG или PNG. Сначала установите любое из этих бесплатных приложений с открытым исходным кодом, необходимых для создания изображений
- Graphviz, предоставляет команду
dot; - Mermaid CLI, предоставляет команду
mmdc; - PlantUML, предоставляет файл
plantuml.jar(для работы которого требуется Java).
Если вы определяете рабочий процесс внутри приложения Symfony, выполните эту команду, чтобы сбросить его в виде изображения:
1 2 3 4 5 6 7 8 9 10 11 12 13 14
# используя изображения Graphviz 'dot' и SVG
$ php bin/console workflow:dump workflow-name | dot -Tsvg -o graph.svg
# используя изображения Graphviz 'dot' и PNG
$ php bin/console workflow:dump workflow-name | dot -Tpng -o graph.png
# использця PlantUML 'plantuml.jar'
$ php bin/console workflow:dump workflow_name --dump-format=puml | java -jar plantuml.jar -p > graph.png
# выделить 'place1' и 'place2' в сброшенном рабочем процессе
$ php bin/console workflow:dump workflow-name place1 place2 | dot -Tsvg -o graph.svg
# используя Mermaid.js CLI
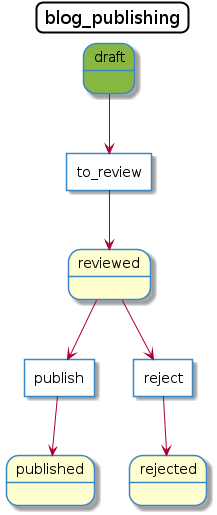
$ php bin/console workflow:dump workflow_name --dump-format=mermaid | mmdc -o graph.svgИзображение DOT будет выглядеть так:

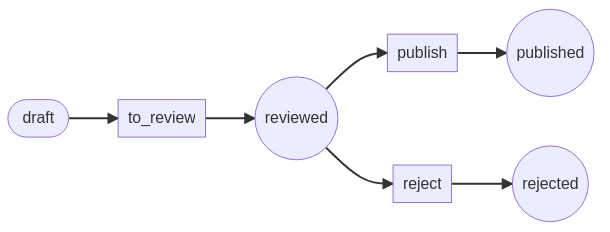
Изображение Mermaid будет выглядеть так:

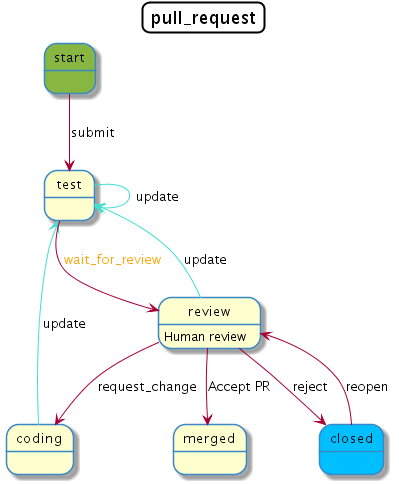
Изображение PlantUML будет выглядеть так:

Если вы создаете рабочие процессы вне приложения Symfony, используйте класс GraphvizDumper`
или StateMachineGraphvizDumper для создания файлов DOT и PlantUmlDumper`` для создания
файлов PlantUML:
1 2 3 4 5 6 7
// Добавить этот код к скрипту PHP; например: dump-graph.php
$dumper = new GraphvizDumper();
echo $dumper->dump($definition);
# если вы предпочитаете PlantUML, использовать этот код:
# $dumper = new PlantUmlDumper();
# echo $dumper->dump($definition);1 2 3
# заменить 'dump-graph.php' именем вашего скрипта PHP
$ php dump-graph.php | dot -Tsvg -o graph.svg
$ php dump-graph.php | java -jar plantuml.jar -p > graph.pngСтили
Вы можете использовать опцию --with-metadata в команде workflow:dump, чтобы включить места, переходы и
метаданные рабочего процесса.
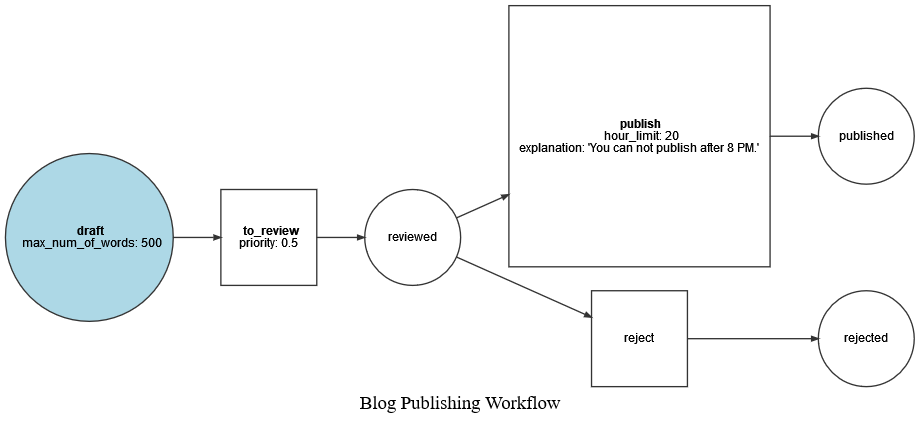
Изображение DOT будет выглядеть следующим образом :

Note
Опция --with-metadata работает только для дампера DOT на данный момент.
Note
Метаданные label не включены в сброшенные метаданные, так как они используются в качестве
заголовка места.
Вы можете использовать metadata со следующими ключами для стилизации рабочего процесса:
для мест:
bg_color: цвет;description: строка, описывающая состояние.
для переходов:
label: строка, заменяющая имя перехода;color: цвет;arrow_color: цвет.
Строки могут содержать символы \n для отображения содержания в нескольких строках.
Цвета могут быть определены как:
- имя цвета из списка цветов PlantUML;
- шестнадцатеричный цвет (поддерживаются форматы
#AABBCCи#ABC).
Note
Дампер Mermaid не поддерживает раскраску головок стрелок
с помощью arrow_color, так как в Mermaid нет поддержки для этого.
Ниже приведена конфигурация для машины состояний запроса на включение с добавлением стилизации.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50
# config/packages/workflow.yaml
framework:
workflows:
pull_request:
type: 'state_machine'
marking_store:
type: 'method'
property: 'currentPlace'
supports:
- App\Entity\PullRequest
initial_marking: start
places:
start: ~
coding: ~
test: ~
review:
metadata:
description: Human review
merged: ~
closed:
metadata:
bg_color: DeepSkyBlue
transitions:
submit:
from: start
to: test
update:
from: [coding, test, review]
to: test
metadata:
arrow_color: Turquoise
wait_for_review:
from: test
to: review
metadata:
color: Orange
request_change:
from: review
to: coding
accept:
from: review
to: merged
metadata:
label: Accept PR
reject:
from: review
to: closed
reopen:
from: closed
to: reviewИзображение PlantUML будет выглядеть так: